- キャッシュ系プラグインの導入
- 非同期処理プラグインの導入
- 画像縮小プラグインの導入
- リビジョン削除プラグインの導入
- Googleフォント削除
- 不要なプラグインの削除
2021年5月からコアウエブバイタル(Core Web Vitals)がGoogle検索に含まれると知り、焦りました。
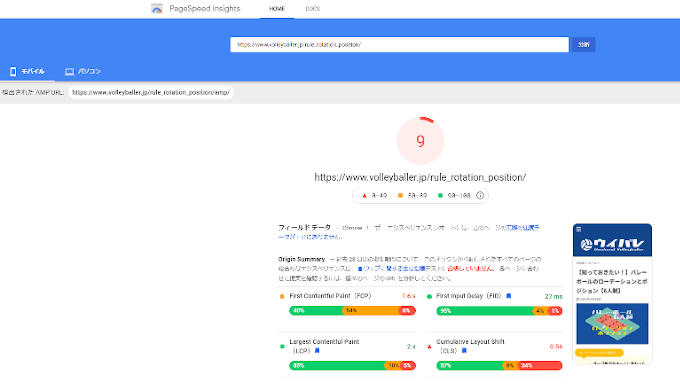
というのもPageSpeed Insightsで9点という素敵なスコアを叩き出していたからです。

2021年4月時点で9点!
参考
PageSpeed Insightsdevelopers.google.com
こっ、これは何かの間違いだ!
しかし何度やり直しても大した変化なし!
知らんふりをしたいけど、超有名ブログサイトは高得点。
ウイバレみたいな超絶弱小サイトが9点となると、ゴミ以下ではないか・・・
現役Webプログラマーのくせに、このままでいいの?
というか、あなた本当にプログラマーですか?
ぜ、全然よくありません。。。
プログラマー名乗ってて、このスコアは恥ずかしい!
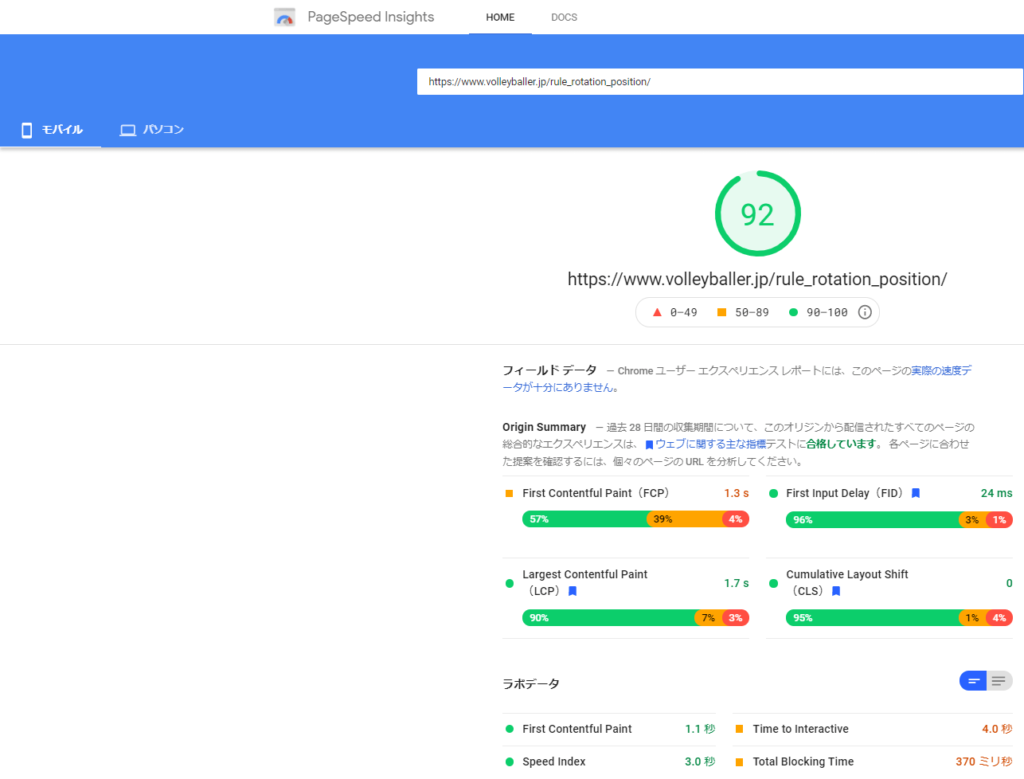
ということで本気になって対策した結果、90台になりました。

今は90点台!
ここではプラグインなどで簡単にできるPageSpeed Insightsスコアアップ対策を紹介します!
WordPressをインストールし、日々の運用をされている方なら対応できる(であろう)内容に絞っています。
実際に動作確認した上で掲載していますが、あくまで自己責任の上でご対応ください!
対象テーマはsango 2.5.3
子テーマはporipu tears 1.27です。
キャッシュを使う
スコアダウンの原因の多くは、cssとJavaScriptの描画速度。
これらをキャッシュに入れることで、速度改善を狙います。
Autoptimizeの導入
cssとJavaScriptファイルをキャッシュ化するために、Autoptimizeをインストールします。

Autoptimize
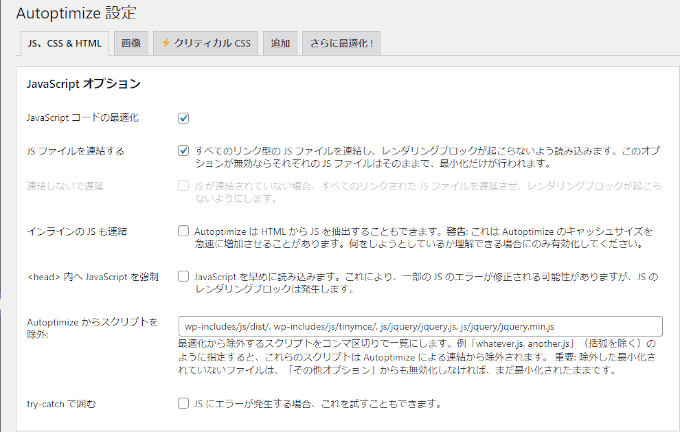
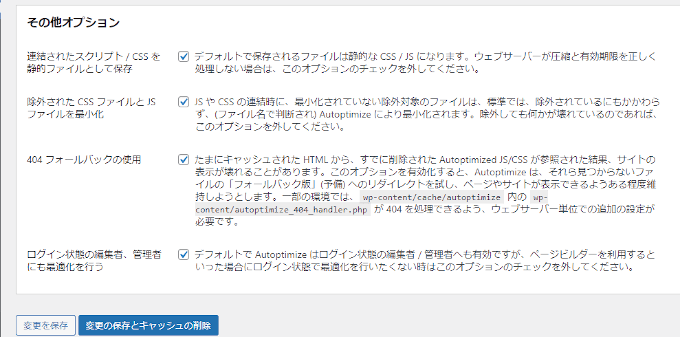
設定は最初の部分だけで十分です。
インストール後、「設定」→「Autoptimize」を開きます。

Autoptimize設定その1

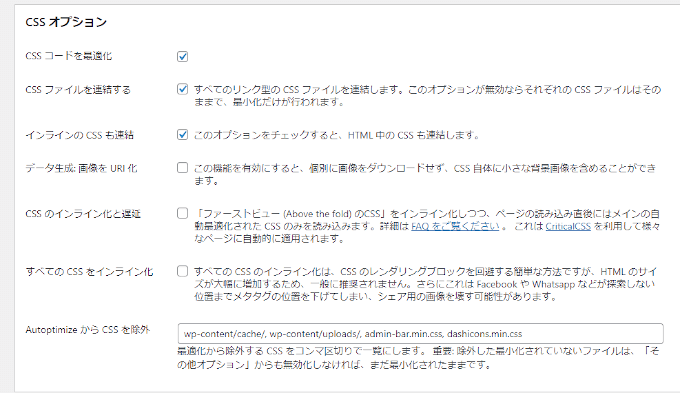
Autoptimize設定その2

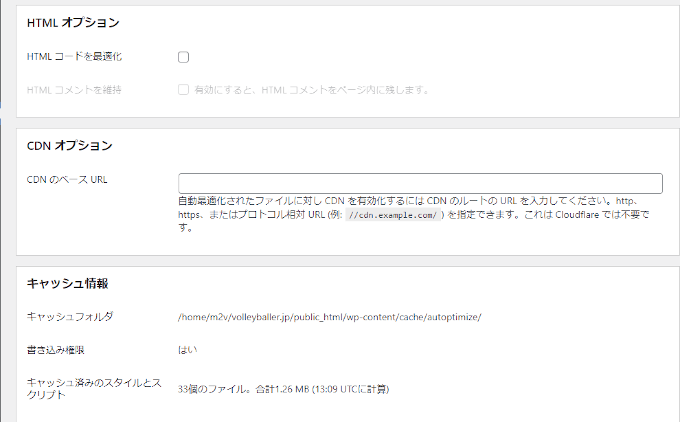
Autoptimize設定その3

Autoptimize設定その4
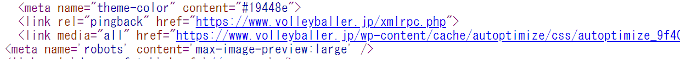
設定後、HTMLのソースで「autoptimize」があれば成功です。

Autoptimizeの導入に成功
WP Fastest Cacheの導入
Gzip圧縮をサクッとしてくれるWP Fastest Cacheをインストールします。

WP Fastest Cache
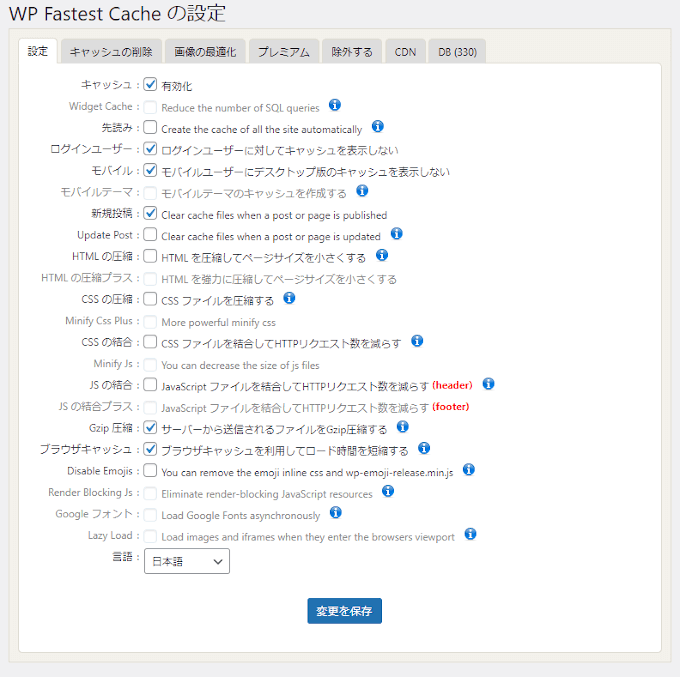
インストール後、「WP Fastest Cache」で設定画面を開きます。
Autoptimizeと重ならないようにしています。

WP Fastest Cache設定
【重要】変更したらキャッシュを削除!
これでキャッシュが有効になりました。
スコアも多少なり上がったと思います。
その代わりcssや画像、テーマの編集をした場合、キャッシュを削除する必要があります。
これをしないと「変えたはずなのに反映されない」ということになってしまいます。
削除方法は簡単で、管理画面上部のツールバーに「Autoptimize」と「Delete Cache」があるはずです。

Autoptimize

WP Fastest Cache
Autoptimizeは「キャッシュを削除」、WP Fastest Cacheは「Clear All Cache」→「Delete Cache and Minified CSS/JS」をクリックすればOKです。
JavaScriptの非同期処理
JavaScriptを非同期処理にするために、Async JavaScriptをインストールします。
プログラムが動くと終わるまで待つ必要があります。
この「待ち」が画面表示中に発生すると、表示時間が遅くなります。
そのような待ち時間を避けるために、
「終わるまで待たずにプログラムを動かしてしまえ!」
というのが、非同期処理です。
これによりJavaScript実行による表示速度の遅れを回避することができます。

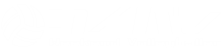
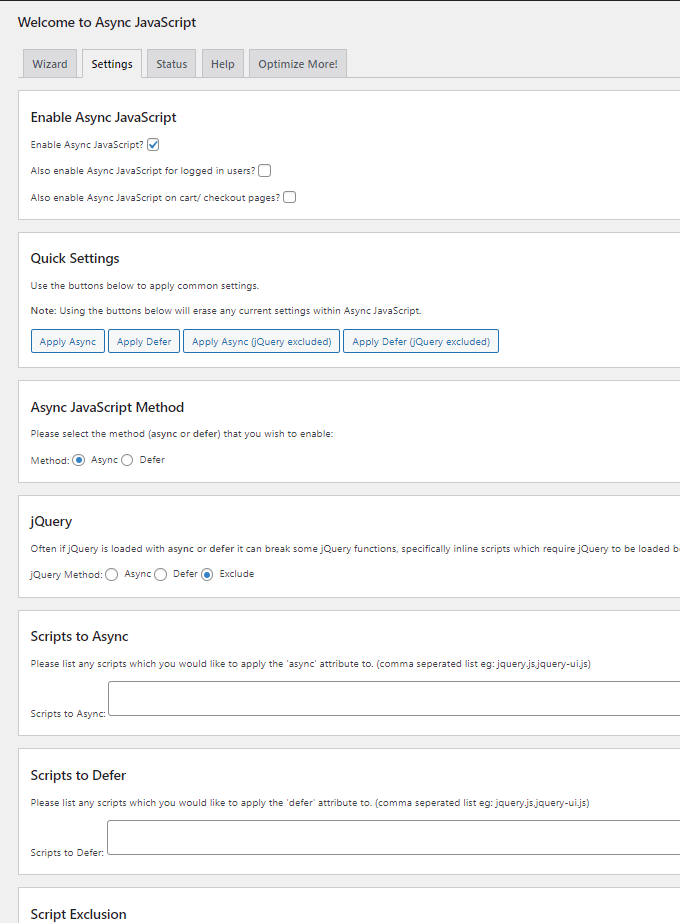
Async JavaScript
「設定」→「Async JavaScript」で設定します。
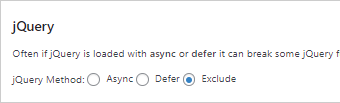
基本はasyncで構いませんが、jQuery部分はExcludeにしています。
アドセンス使うならjQueryをExcludeに設定
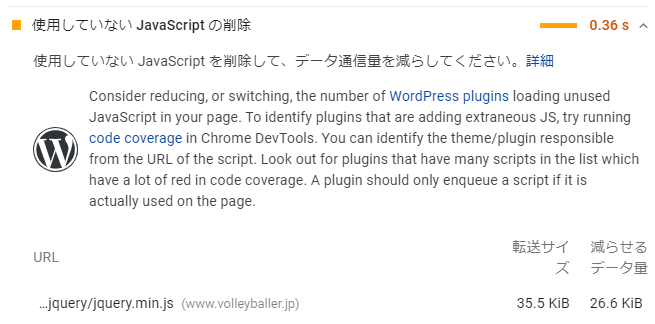
「使用していないJavaScriptを削除して、…」の中に「…jqyery/jquery.min.js」があります。

これは無視!
このjquery.min.jsをキャッシュに入れたり、async、deferなどにすると、アドセンスの自動広告でエラーが出るようになります。
どうやらheadに明示されていないと、アドセンスの自動広告でjQueryが動いてくれないみたい。
ということで自動広告を活かしたいのであれば、jquery.min.jsはそのままにしておきましょう。
ということで、Async JavaScriptでのjQueryは「Exclude」にしました。

jQueryはExcludeで!
「使用してないJavaScript」にjquery.min.jsが残っていても、90点以上は狙えるのでご安心を!
画像を縮小
画像サイズが大きいと表示速度に影響します。
キャッシュを入れたとしても、元の画像ファイルが小さい方が良いに決まっています。
EWWW Image Optimizer
画像のファイルサイズを縮小するEWWW Image Optimizerをインストール。

EWWW Image Optimizer
「設定」→「EWWW Image Optimizer」で設定。
設定後、画像変換。
「メディア」→「一括最適化」

メニューから一括最適化
この最適化、画像が多いと時間かかります。

一括最適化
TinyPNGを使う
png、jpgファイルの場合、TinyPNGを使って縮小させます。
ドラッグ&ドロップで縮小してくれるので、簡単です。
参考
TinyPNG
記事の画像はこちらで縮小してからアップしましょう。
ヒマな時、これまでTinyPNGを使っていなかった画像を変換して入れ替えたりもしています。
Googleフォントを無効化
sangoはGoogleフォントを使用しています。
Googleフォントは外部参照のため、どうしても読み込みに時間がかかるため、削除します。
sangoのフォントが変わるので、嫌な場合は避けてください。
私は変化を感じませんでしたが(←デザインセンス0のたわごと)
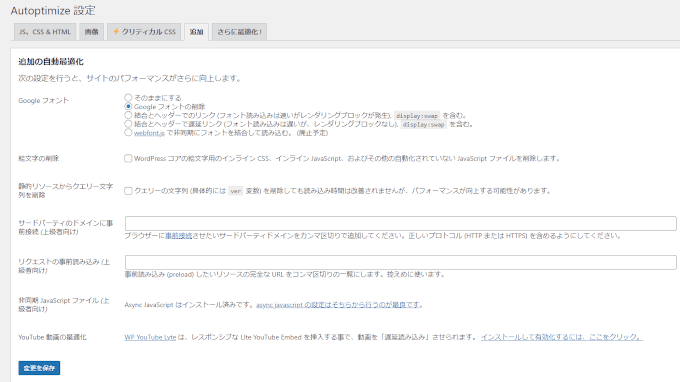
ここではAutoptimizeで対応します。

Googleフォント削除
リビジョン削除
記事にはリビジョンが付いています。
これがあると過去に書いた記事に戻すことができますが、データが多くなると表示速度が遅くなります。
Simple Revisions Deleteでリビジョンを削除します。

Simple Revisions Delete
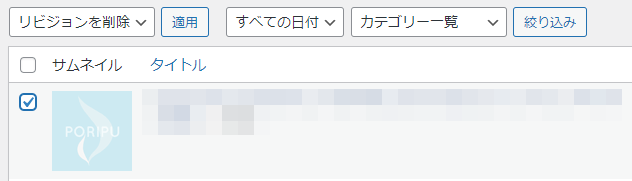
インストールしたら「投稿一覧」に「リビジョンを削除」が出てきます。
リビジョンを削除したい記事にチェックして「適用」すればOK。

投稿一覧でリビジョン削除
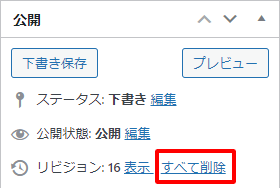
記事の編集にもあります。

編集画面でリビジョン削除
プラグインの見直し
プラグインが遅延の原因ということもしばしば。
表現を広げる系のプラグインは思い切って削除しました。
「どれも必要なプラグインだからインストールしています!」
と言いたくなるでしょう。
参考として、ウイバレで入れているプラグインを紹介します。
- Async JavaScript
- Autoptimize
- Contact Form 7
- Easy Table of Contents
- EWWW Image Optimizer
- Jetpack by WordPress.com
- Simple Revisions Delete
- WP Fastest Cache
sangoの高速化はチェック済み?
sangoにある高速化はチェックしていますか?
「外観」→「カスタマイズ」→「高速化」
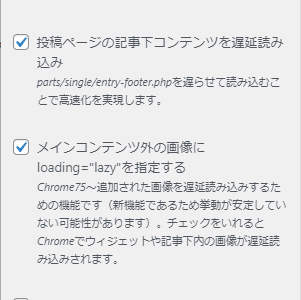
できれば全てチェックしておきたいところです。
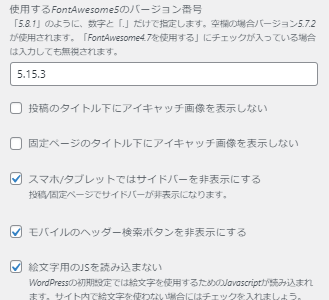
ここに加えて詳細設定も変えています。
「外観」→「カスタマイズ」→「詳細設定」
さいごに
ここまでの対策でも十分にスコアアップが狙えるはずです。
多少なりスコアアップのお手伝いができれば幸いです。
しかし9点を叩きだしたウイバレではこの対策だけでは不十分でした。
そのためテーマ編集含めて、頑張りました。
その内容は以下でどうぞ。